CSS에서의 배경과 그래디언트 효과!
CSS는 웹 디자인에서 시각적인 효과를 구현하는 데 필수적인 역할을 합니다. 배경과 그래디언트 효과는 웹페이지의 전반적인 미적인 요소를 강화하고 사용자 경험을 향상시키는 데에 유용한 도구입니다. 이 글에서는 CSS에서 배경과 그래디언트 효과를 어떻게 사용하는지에 대해 살펴볼게요!
CSS의 배경 및 그래디언트 속성의 장점
- 시각적인 매력: 배경과 그래디언트를 사용하여 웹 페이지에 깊이와 텍스처를 부여할 수 있습니다. 이를 통해 사용자의 시선을 끌어들이고, 디자인을 더욱 흥미롭고 매력적으로 만들 수 있습니다.
- 브랜드 일관성: 배경과 그래디언트를 사용하여 브랜드의 컬러 팔레트와 스타일을 시각적으로 반영할 수 있습니다. 이를 통해 웹 페이지의 브랜딩을 강화하고, 사용자에게 일관된 브랜드 경험을 제공할 수 있습니다.
- 내용 강조: 배경과 그래디언트를 적절히 활용하면 특정 콘텐츠를 강조할 수 있습니다. 예를 들어, 그래디언트를 배경으로 사용하여 제품이나 서비스를 부각시킬 수 있으며, 사용자의 관심을 끌어들일 수 있습니다.
- 시각적 계층: 배경과 그래디언트를 적절하게 조합하면 웹 페이지에 시각적인 계층을 부여할 수 있습니다. 이를 통해 사용자가 정보를 더 쉽게 파악하고, 사용자 경험을 개선할 수 있습니다.
배경 속성 이해하기
CSS에서 배경을 스타일링하기 위해 자주 사용되는 핵심 속성은 아래와 같습니다.
- background-image:
- background-image 속성은 요소에 백그라운드 이미지를 설정합니다.
- 예시:
background-image: url('이미지주소');
- background-repeat:
- background-repeat 속성은 백그라운드 이미지의 반복 여부를 설정합니다.
- 예시:
background-repeat: repeat;
- background-size:
- background-size 속성은 백그라운드 이미지의 크기를 조절합니다.
- 예시:
background-size: cover;
- background-position:
- background-position 속성은 백그라운드 이미지의 위치를 조절합니다.
- 예시:
background-position: center;
- background-origin:
- background-origin 속성은 백그라운드 이미지의 기준점을 설정합니다.
- 예시:
background-origin: padding-box;
아래는 이러한 속성들을 조합하여 배경을 스타일링한 CSS 코드입니다.
.element {
background-image: url('이미지주소');
background-repeat: no-repeat;
background-size: cover;
background-position: center;
background-origin: padding-box;
}
이 코드는 요소에 백그라운드 이미지를 설정하고, 반복하지 않고, cover 크기로 표시하며, 중앙에 위치시키고, 패딩 박스를 기준으로 이미지를 표시합니다. 실제 이미지 주소와 요소 선택자를 적절하게 변경하여 사용해야합니다.
CSS 그래디언트 속성
CSS 그래디언트는 웹페이지에 부드러운 색상 변화를 추가하여 시각적으로 흥미로운 효과를 제공하는 데 사용됩니다. 아래는 주요한 CSS 그래디언트 속성과 간단한 설명, 그리고 예시 코드를 살펴볼까요?
linear-gradient(): linear-gradient() 함수는 선형 그래디언트를 생성합니다.
background-image: linear-gradient(to right, #ff0000, #00ff00);
radial-gradient(): radial-gradient() 함수는 원형 그래디언트를 생성합니다.
background-image: radial-gradient(circle, #ff0000, #00ff00);
angle: 그래디언트의 방향을 지정하는 각도 값입니다.
background-image: linear-gradient(45deg, #ff0000, #00ff00);
color-stop: 그래디언트의 색상 위치를 지정하는 값입니다.
background-image: linear-gradient(to right, #ff0000 0%, #00ff00 100%);
repeating-linear-gradient(): repeating-linear-gradient() 함수는 반복되는 선형 그래디언트를 생성합니다.
background-image: repeating-linear-gradient(to right, #ff0000, #00ff00 20%, #0000ff 40%);이러한 속성들을 사용하여 다양한 그래디언트 효과를 만들 수 있습니다. 실제로 사용할 때에는 적절한 그래디언트 종류, 색상, 위치 등을 선택하여 원하는 디자인을 구현해야 합니다.
CSS에서 배경 및 그래디언트 사용 시 주의사항
CSS의 배경 및 그래디언트 기능은 웹 디자인에 흥미로운 시각적 요소를 추가할 수 있는 강력한 도구이지만 이러한 기능을 사용할 때 성능에 대한 고려가 필요합니다. 아래는 CSS에서 배경 및 그래디언트를 사용할 때 고려해야 할 성능 관련 사항입니다.
- 그래디언트 크기:
- 그래디언트의 크기가 클수록 그레디언트를 렌더링하는 데 더 많은 자원이 소요됩니다. 따라서 그래디언트의 크기를 가능한 작게 유지하는 것이 좋습니다.
- 그래디언트의 색상 수:
- 그래디언트에 포함된 색상의 수가 많을수록 렌더링이 복잡해집니다. 이로 인해 성능이 저하될 수 있으므로 필요한 경우에만 적절한 색상 수를 사용해야 합니다.
- 그래디언트 배경과 텍스트의 대비:
- 그래디언트 배경과 텍스트 간에 충분한 대비가 있어야 가독성이 좋아집니다. 너무 어두운 배경에 어두운 텍스트를 사용하거나 너무 밝은 배경에 밝은 텍스트를 사용하는 것은 가독성을 저하시킬 수 있으므로 주의해야 합니다.
- 그래디언트와 투명도:
- 그래디언트를 사용할 때 투명도를 조절하면 섬세한 효과를 구현할 수 있지만, 투명도가 있는 그래디언트는 렌더링 과정에서 추가 계산을 요구하므로 성능에 영향을 줄 수 있습니다.
- 하드웨어 가속:
- 일부 브라우저는 그래디언트와 같은 CSS 효과를 하드웨어 가속을 통해 최적화할 수 있습니다. 이를 활용하면 성능이 향상될 수 있습니다.
배경과 그래디언트 효과를 효과적으로 사용하는 웹 사례
실제 유명한 대기업의 웹사이트에서도 배경과 그래디언트 속성이 빈번히 사용되고 있습니다. 다양한 웹 사이트에서 이러한 기능을 효과적으로 활용한 사례를 살펴보겠습니다.
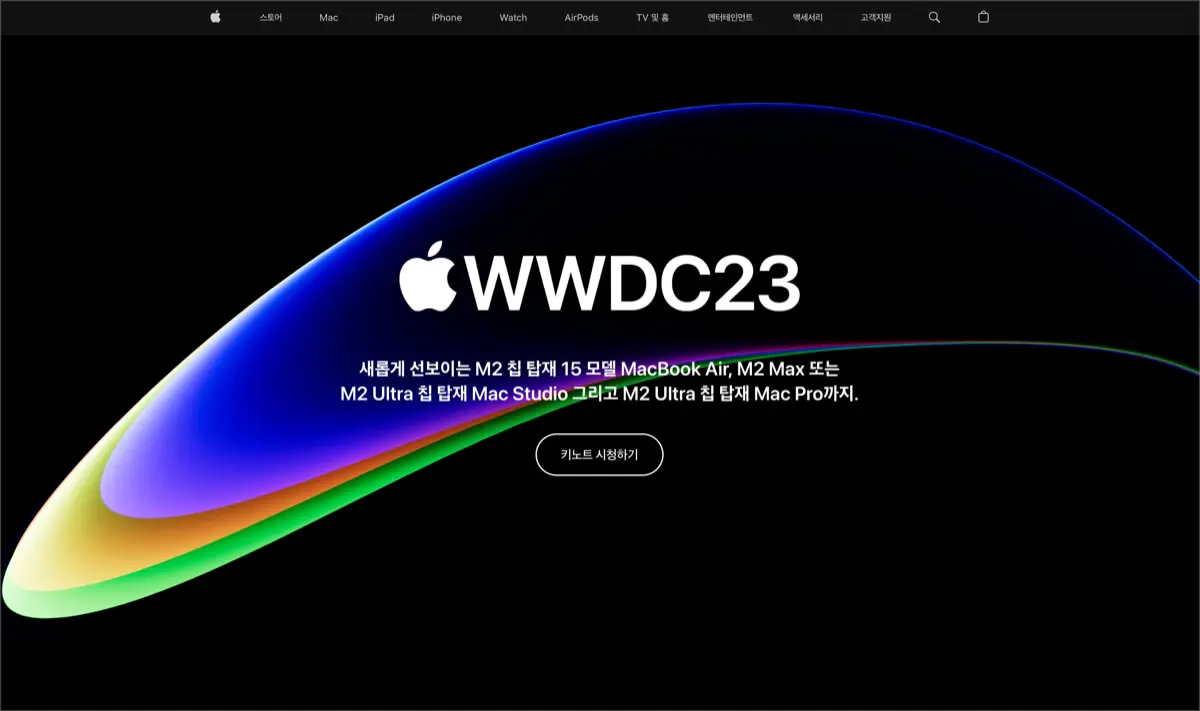
Apple

Apple의 웹 사이트는 미니멀하고 깔끔한 디자인으로 유명합니다. 배경에는 단색 또는 그래디언트를 사용하여 콘텐츠를 강조하는 효과를 줍니다. 그래디언트는 주로 서브페이지나 제품 소개 페이지에서 사용되며, 시각적인 깊이와 흥미를 더합니다.
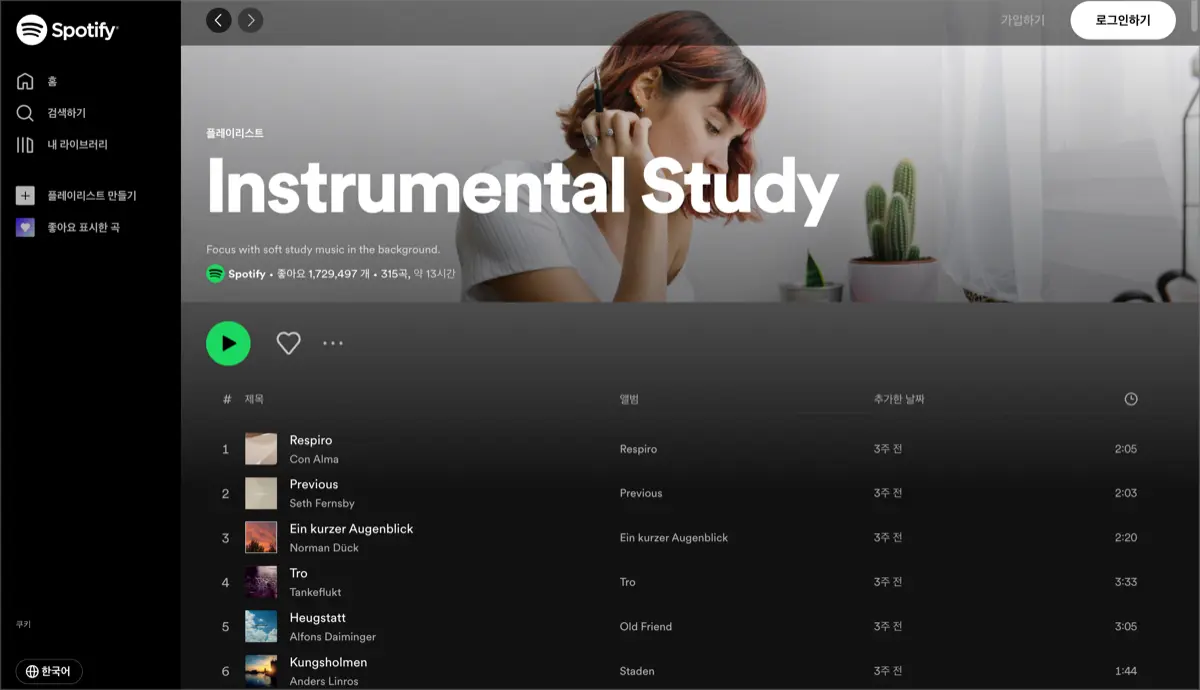
Spotify

Spotify는 음악 스트리밍 서비스로, 그래픽적으로 매력적인 웹 사이트를 유지하고 있습니다. 배경 이미지와 그래디언트를 조합하여 다채로운 분위기를 표현하고, 사용자의 관심을 끌어냅니다.
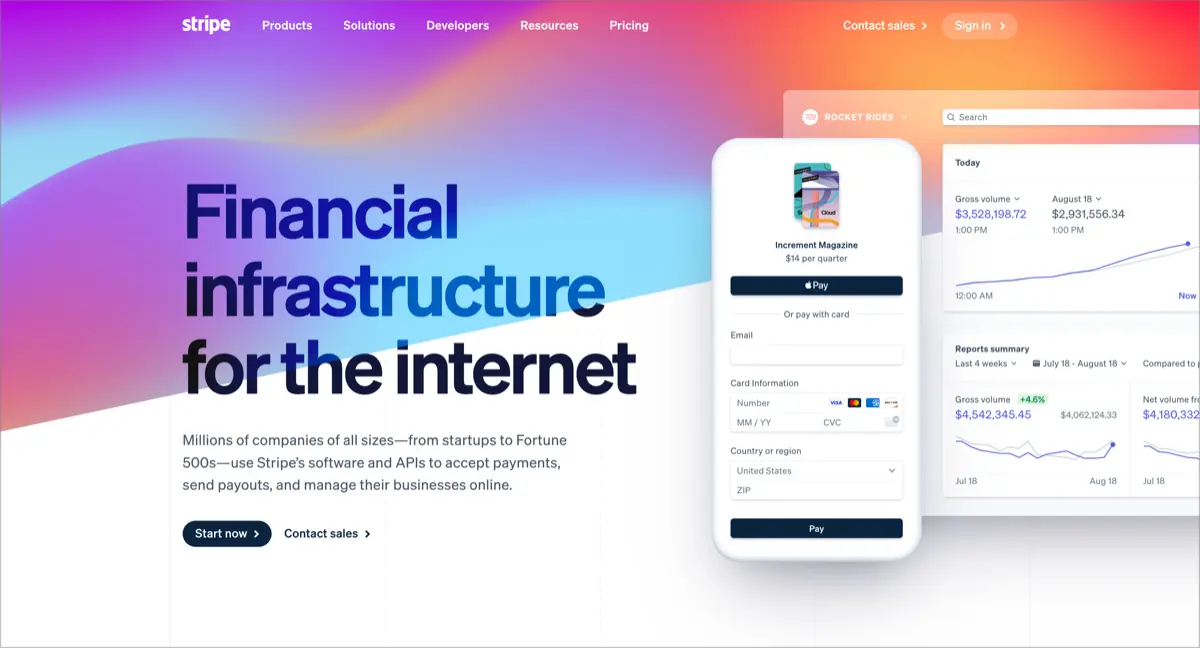
Stripe

Stripe는 온라인 결제 서비스로, 심플하고 현대적인 디자인을 선호합니다. 배경에는 그래디언트를 사용하여 강조 효과를 주거나 특정 요소를 시각적으로 부각시킵니다. 이를 통해 사용자의 주목을 사로잡고, 명확한 커뮤니케이션을 제공합니다.
CSS 배경과 그래디언트에 대한 요약!
CSS에서 배경과 그래디언트 효과는 웹 디자인에서 중요한 역할을 합니다. 이를 통해 시각적 매력을 높이고, 브랜드 일관성을 유지하며, 내용을 강조하고, 시각적 계층을 조절할 수 있습니다. 배경 속성을 이해하고, background-image, background-repeat, background-size, background-position, background-origin 등을 사용하여 스타일을 지정할 수 있습니다. 그래디언트 속성을 사용하여 선형 그래디언트, 원형 그래디언트, 각도, 색상 위치 등을 조절하여 다양한 효과를 구현할 수 있습니다. 그러나 성능에 주의해야 하며, 그래디언트 크기, 색상 수, 대비, 투명도, 하드웨어 가속 등을 고려해야 합니다.
