HTML에서 입력 태그란?
HTML의 입력 태그는 사용자가 입력한 데이터를 수집하고 서버로 전송하는 역할을 합니다. 사용자는 입력 태그에 값을 입력하고, 폼을 전송하면 서버에서는 입력된 값을 수집하여 처리합니다.
HTML의 입력 태그는 name 속성으로 입력한 값의 이름을 지정할 수 있으며, 이 값은 폼 전송 시에 함께 서버로 전송됩니다. 이를 통해 서버는 사용자가 입력한 값을 식별하고 처리할 수 있습니다.
또한, 입력 태그는 value 속성으로 입력된 값의 초기값을 지정할 수 있습니다. 사용자는 이 값을 변경하여 입력할 수 있습니다. 이 외에도 readonly, disabled 등의 속성을 사용하여 입력 가능 여부를 제어할 수 있습니다.
폼 전송은 submit 버튼을 클릭하면 발생합니다. 이 때, action 속성으로 지정된 URL로 폼 데이터가 전송되며, 전송 방식은 method 속성으로 지정할 수 있습니다. method 속성의 기본값은 GET이며, POST 방식으로 전송하려면 method="POST"를 지정해야 합니다.
위 설명에서 알 수 있듯 입력 태그는 보통 form 태그 안에 포함되어 여러 다른 입력 태그와 함께 작동합니다.
입력 태그의 종류
다양한 입력 태그가 있지만, 가장 많이 사용되는 입력 태그는 다음과 같습니다.
<input type="text">
텍스트를 입력받는 필드입니다. size와 maxlength 속성으로 입력 가능한 글자 수를 제한할 수 있습니다.
<label for="username">사용자 이름:</label>
<input type="text" id="username" name="username" size="20" maxlength="30">
<input type="password">
비밀번호를 입력받는 필드입니다. 입력한 문자가 마스킹되어(*****) 표시됩니다.
<label for="password">비밀번호:</label>
<input type="password" id="password" name="password">
<input type="checkbox">
여러 개의 옵션 중 하나 이상을 선택할 수 있는 체크박스입니다.
<label>취미:</label>
<input type="checkbox" id="hobby1" name="hobby1" value="reading">
<label for="hobby1">독서</label>
<input type="checkbox" id="hobby2" name="hobby2" value="cooking">
<label for="hobby2">요리</label>
<input type="checkbox" id="hobby3" name="hobby3" value="travel">
<label for="hobby3">여행</label>
<input type="radio">
여러 개의 옵션 중 하나만 선택할 수 있는 라디오 버튼입니다. 같은 이름(name) 속성을 가진 라디오 버튼끼리는 한 그룹으로 묶이며, 하나의 그룹에서만 선택이 가능합니다.
<label>성별:</label>
<input type="radio" id="gender1" name="gender" value="male">
<label for="gender1">남성</label>
<input type="radio" id="gender2" name="gender" value="female">
<label for="gender2">여성</label>
<select> 및 <option>
드롭다운 목록을 생성합니다. <select> 태그로 목록 전체를 묶고, <option> 태그로 각 항목을 추가합니다.
<label for="country">국가:</label>
<select id="country" name="country">
<option value="korea">대한민국</option>
<option value="usa">미국</option>
<option value="japan">일본</option>
</select>
<textarea>
여러 줄의 텍스트를 입력받는 필드입니다. cols와 rows 속성으로 필드의 크기를 지정할 수 있습니다.
<label for="message">메시지:</label>
<textarea id="message" name="message" rows="5" cols="30"></textarea>
그 외 요소들
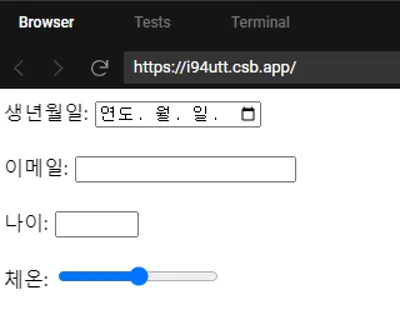
앞서 소개한 요소들 이 외에도 날짜(type="date"), 이메일(type="email"), 숫자(type="number"), 범위(type="range") 등의 다양한 타입이 있습니다.
<label for="birthdate">생년월일:</label>
<input type="date" id="birthdate" name="birthdate">
<label for="email">이메일:</label>
<input type="email" id="email" name="email">
<label for="age">나이:</label>
<input type="number" id="age" name="age" min="0" max="120">
<label for="temperature">체온:</label>
<input type="range" id="temperature" name="temperature" min="35" max="42" step="0.1">
각 입력 태그는 name 속성으로 서버에 전송될 때 사용될 이름을 지정합니다. 이 이름은 폼 전송 시 method와 action 속성으로 지정된 URL로 함께 전송됩니다. 이를 통해 서버는 사용자가 입력한 정보를 수집할 수 있습니다.
